MediaWiki
目次
- 1 MediaWiki設定方法
- 1.1 LocalSettings.php編集方法
- 1.2 ユーザ機能の制限
- 1.3 匿名ユーザーによる閲覧を無効にする
- 1.4 ファイルアップロードの有効化
- 1.5 logoの場所
- 1.6 MediaWikiの引っ越し
- 1.7 MediaWikiバージョンアップ
- 1.8 MediaWikiバージョンアップ(その2)
- 1.9 ドキュメントに脚注を追加する。
- 1.10 先頭の小文字大文字を区別
- 1.11 一部を除いてほとんど全ての編集を制限
- 1.12 タイムゾーンの修正
- 1.13 extension経由でJavaScriptを表示する
- 1.14 特定のユーザのみ閲覧可能なページ
- 1.15 FLVのページを追加
- 1.16 表の書き方
- 1.17 MediaWikiでアフェリエイト
- 1.18 MediaWikiで複数ファイルを一括アップロードする
- 1.19 MediaWikiで複数ファイルを一括アップロードする(その2)
- 1.20 MediaWikiでYouTube動画の貼り付け可能にする
MediaWiki設定方法
MediaWikiに関する個人的な設定方法まとめ、主にこのサイトで運営している方針に則った設定内容です。
LocalSettings.php編集方法
日本語を記載する場合にはUnicode(UTF-8)形式で保存しましょう
ユーザ機能の制限
- 記事作成を登録ユーザのみに制限する方法
- インストール直後はすべてのユーザが閲覧&編集可能で、誰でもアカウントが作れ好き勝手に誰でも編集できる状態になっています。MediaWikiの思想ではこれが正しいのですが、個人サイトの運営でMediaWikiを流用する場合、あまり好ましくありません。従って、ユーザ機能の制限を設定します。
- アカウントのあるユーザのみが編集可能にし、かつアカウントは自由に作れなくするには
LocalSettings.php に以下の行を追加します。
$wgGroupPermissions['*' ]['createaccount'] = false; $wgGroupPermissions['*' ]['edit'] = false;
- これで、Sysop(Webmaster)のみがユーザとして登録されていれば、結論としてSysop(Webmaster)のみ編集出来ることになります。
匿名ユーザーによる閲覧を無効にする
- 匿名ユーザーによる閲覧を無効にする方法
$wgGroupPermissions['*']['read'] = false;
- しかし、以下のページの閲覧は許可する
- ページ名(英語、日本語に注意)これで、"メインページ", "Special:Userlogin", "Wikipedia:Help"は参照できる
#$wgWhitelistRead = array ( "メインページ", "Special:Userlogin", "Wikipedia:Help");
ファイルアップロードの有効化
インストール直後はファイルアップロードができないようになっているのでこれを有効化します。
前:$wgEnableUploads = false; 後:$wgEnableUploads = true;
また、アップロードするファイルが限定されているのでファイルの種類(拡張子を追加)を増やします。
$wgFileExtensions = array( 'gif', 'png', 'jpg', 'jpeg', 'bmp', 'pdf' );
logoの場所
logoの場所はいかにあります。(自分で指定しました。好きなところのリンクを引用してください。)
(自サイトのURL)/skins/common/images
logo.pngで表示が設定されていますので、好きなLogoに変更します。そのため以下の行を追加します。
$wgLogo = "/skins/common/images/logo.png";
MediaWikiの引っ越し
サーバーを運用していくと、別サイトに引っ越しをしたり、まるまるバックアップを取るという意味から引っ越しをすることがあると思いますが、ここではその引っ越し方法を記載します。
- 現在動作しているmediawikiのバージョンを確認する。(mediawiki→特別ページ→バージョン情報で、現在動いているバージョンを確認します。)
- とりあえず素のままインストール(全く新規サイトを起こすつもりでインストールしましょう)
- 立ち上がりを確認します。
- デフォではWikiDBという名前のデータベースが出来るので、phpadminなんかで消します
- もともと動いていたデータベースからデータをインポートします。
- 引っ越し先のサイトで検索がヒットすればとりあえず、データベースの移行は完了。
- 画像データなどを移します。(imagesのディレクトリをコピーします。)
- 引っ越し前のLocalSettings.phpの設定は引き継がれませんので、引っ越し先の新しいサイトに合った設定を再度してください。(管理者以外が書き込みできない、サイト名、logoの参照先など・・・)
- たぶん完了(ユーザ名とかパスワードとかは引っ越し前に使っていた内容が引き継がれます。データベースををコピーして持ってくるので当たり前ですが)
- くれぐれも、引っ越し先が「完璧」と思われる状況になるまで、引っ越し元のデータを消さないようにして
ください。間違えると、データが吹き飛んで再現できなくなります。(データベースを使用するので壊れてしまったら、二度と元には戻りません。)
MediaWikiバージョンアップ
1.まずはバックアップ
2.新しいmediawikiを持ってきて、そのままシステムに上書き
3.AdminSettings.sampleをコピーして、AdminSettings.phpを作成
$wgDBadminuser = 'wikiadmin';←データベースアクセスのユーザ名 $wgDBadminpassword = 'adminpass';←データベースアクセスのパスワード
に変更
4.コマンドプロシジャで、phpに移動
5.php C:\xampp\htdocs\wiki\maintenance\update.phpを実行
6.待つことしばし
7.完了
MediaWikiバージョンアップ(その2)
最近は上述のMediaWikiバージョンアップではなくなったみたいなので、追記
- サイトの設定情報が入っている「LocalSettings.php」をバックアップしておく
- 新しいMediawikiファイルをダウンロードしてくる
- Poderosaあたりで、SSH(Linixログイン)でログインする環境を整えておく
- FFFTPあたりで、FTP転送して該当のディレクトリ(MediaWikiが動いている)に新しいMediawikiファイルをコピーする
- 例えば「mediawiki-1.22.6.tar.gz」だとすると、そのファイルを該当のディレクトリへコピーする
- SSHでログインして、Mediawikiファイルを保存したディレクトリへ移動
- $ tar xzvf mediawiki-1.22.6.tar.gzを実行
- mediawiki-1.22.6というフォルダが出来てそこに新しいファイル類が生成される
- cp コマンドを用いて該当のディレクトリ(MediaWikiが動いている)へ上書きコピー
- maintenanceフォルダ配下にあるアップグレード用コマンドを実行します
- maintenanceフォルダ配下に移動して「php update.php」を実行します
- バージョン情報で該当のバージョンになっていればOK
ドキュメントに脚注を追加する。
拡張機能Extension:Cite/Cite.php/ja
TEST[1]
注釈
- ↑ てすと
先頭の小文字大文字を区別
デフォルトだと、先頭の文字は大文字を基本としているが、どうしても小文字と大文字の違いがあって区別したい場合には、以下を設定する。
$wgCapitalLinks = false;
一部を除いてほとんど全ての編集を制限
MediaWikiは不特定多数との共有サイトという色が強いため、匿名編集を制限してしまうと今度はサイトに訪れた人同士のコミュニケーションがとれなくなってしまいます。
そこで、ページのほとんどを編集制限(SYSOPやWebmasterのみが編集)して、いくつかのページのみ限定的に匿名ユーザの編集許可を出したいという考えが起きる。ここに特定ページの匿名編集許可方法の詳細が書かれているのだが、いかんせん英語であるため、にわか知識であるが希望道理の動作ができたため、設定や使い方を忘れないようにメモしておく。
検索用キーワード MediaWiki,匿名編集,匿名書込,匿名書き込み,匿名書込み,一部許可
はじめに(Extension:EditSubpagesの入手)
EditSubpagesに行って、EditSubpages-MW1.13-r37943.tar.gz(2008/11現在)を持ってくる。
ファイルの展開とインストール
- tar.gz形式ですので、好きな解凍ソフトを利用してください
- 解凍するとEditSubpagesフォルダにEditSubpages.i18n.phpとEditSubpages.phpの2ファイルができます。
- MediaWikiがインストールされているフォルダにextensionsがあるので、EditSubpagesフォルダごとコピーします。
- LocalSettings.phpに以下の内容を追加します。
require_once("$IP/extensions/EditSubpages/EditSubpages.php");
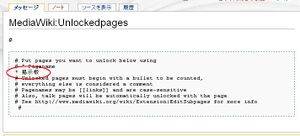
- MediaWiki:Unlockedpagesに以下の表示が出ればインストール完了です。
MediaWiki:Unlockedpagesの編集
- MediaWiki:Unlockedpagesを編集権限のあるユーザがどのページを匿名で編集可能にするか設定をします。設定方法はMediaWiki:Unlockedpagesにアスタリスク+ページ名で指定します。
- 上記設定をすると掲示板というページが匿名ユーザで編集可能となります。
タイムゾーンの修正
タイムゾーンを修正するには以下の通り(+540分=9時間追加する)
# $wgLocaltimezone = 'Asia/Tokyo'; $wgLocalTZoffset = '+540';
extension経由でJavaScriptを表示する
extension経由でJavaScriptを表示する方法。
- Extension:HTMLets/jaから、HTMLets.i18n.phpとHTMLets.phpをダウンロードして、extension配下に展開する。
- 以下のLocalSettings.php設定を行う
require_once( "$IP/extensions/HTMLets/HTMLets.php" ); $wgHTMLetsDirectory = "$IP/extensions/HTMLets/htmlets";
- ここでは、extensions/HTMLets/htmletsにJavaScriptを置くディレクトリを設定している。
- htmlets配下にJavaScriptのhello.htmlを配置して、記事中に
<htmlet>hello</htmlet>
- ・・・・を記載すれば、そのページ内でJavaScriptが表示される。
- MediaWiki:Sitenoticeのページに埋め込めば各ページのトップに常時表示されます。
- さくらインターネットの場合「ファイル(ディレクトリ)パーミッション 755 または 705 のいずれか」にすることをお忘れ無く CGIについて
特定のユーザのみ閲覧可能なページ
- 社内利用などで基本的には不特定多数にページを閲覧させているが、内容によっては特定のユーザ(自担当)のみに閲覧可能なページの設定方法。
- 設定方法は以下の通り
新しいグループを作り、そのグループに属するユーザーのみに閲覧編集等の権限を与える。
- 具体的な設定方法は後日記載予定
FLVのページを追加
- ブログでよく動画サイトの様なページを作っている人がいるので、MediaWikiでも同様なことが出来ないかと思ってチャレンジしてみた。
- 掲示板にサンプルを載せてみたが、IE6(Internet Explorer6)だとdococo.jpのロゴが多少欠けてしまうがIE7(Internet Explorer7)だと大丈夫・・・原因はよくわかりません。
- さて、FLVの表示方法はJavaScriptを利用する方法でflowplayerの設置htmlをextension経由でJavaScriptを表示する方法を利用します。
- 追加情報→MediaWiki FLV Playerというものが有ります。こっちの方が簡単にFLV再生ページを準備することが出来ます。
- MediaWiki FLV Player設置方法
表の書き方
Help:表の作り方を信じて罫線を書くと、枠なし罫線がかかれてしまう。
また
class="wikitable"
を使え・・とある割には宣言していないので設定方法について記載する。
- MediaWiki:Common.cssからtable.wikitableに関する部分をコピーする。
- コピーした部分を ~/wiki/skins/monobook/main.cssに追加する
- これで、class="wikitable"がちゃんと使える
- ブラウザのブラウザのキャッシュをクリア(IEなら[Ctrl]を押しながら[更新]をクリック、または [Ctrl]-[F5])
/*ここの部分をコピーします*/
/* wikitable/prettytable class for skinning normal tables */
table.wikitable,
table.prettytable {
margin: 1em 1em 1em 0;
background: #f9f9f9;
border: 1px #aaa solid;
border-collapse: collapse;
}
table.wikitable th, table.wikitable td,
table.prettytable th, table.prettytable td {
border: 1px #aaa solid;
padding: 0.2em;
}
table.wikitable th,
table.prettytable th {
background: #f2f2f2;
text-align: center;
}
table.wikitable caption,
table.prettytable caption {
margin-left: inherit;
margin-right: inherit;
}
MediaWikiでアフェリエイト
- 一番手頃なGoogle Adsenseを利用してアフェリエイトを設定してみましょう
- Google AdsenseはJavaScriptで動作しますので、まずは上述の extension経由でJavaScriptを表示する JavaScriptを表示する でMediaWikiでJavaScriptが動作するようにしてください。
- 次にGoogle Adsenseでアカウントを取ってアフェリエイトに関するJavaScriptを入手します。
- 手続きが終了すると以下のようなJavaScriptが入手できます
/*所々伏せ字にしてますので、これを使わないように!!*/ <script type="text/javascript"><!-- google_ad_client = ******************* /* 728x90, 作成済み 09/01/22 */ google_ad_slot ************; google_ad_width ************; google_ad_height ************; //--> </script> <script type="text/javascript" src="http://googlesyndication.com**************"> </script>
- このJavaScriptを適当な名前+htmlでファイルに保存します。(私はgoogle_adsense.html)として保存しています。
- そして作成したgoogle_adsense.htmlを..../extensions/HTMLets/htmletsにJavaScriptに配置します。(繰り返しますが、設定は人によって異なりますので注意してください。)
- これで、表示が可能となります。記事中に<htmlet>google_adsense</htmlet>を記載すれば、そのページ内でGoogle Adsenseが表示される。
- MediaWiki:Sitenoticeのページに埋め込めば各ページのトップにGoogle Adsenseが常時表示されます。
MediaWikiで複数ファイルを一括アップロードする
- MediaWikiでは基本的に、画像なり動画なりドキュメントなりは1ファイルずつアップロードしていきますが。ブログのようにMediaWikiを使い、画像などを一括保存したい場合にはめんどくさいので、Extension:MultiUploadを使って複数ファイルを一括アップロードする機能を追加しましょう。
- まず、ココからExtensionのファイルをダウンロードします。
- extensions配下に適当にディレクトリを作りファイルをすべて保存します。
- LocalSettings.phpに以下の行を追加します。
require_once("$IP/extensions/MultiUpload/SpecialMultipleUpload.php");
- 以上完成です。
MediaWikiで複数ファイルを一括アップロードする(その2)
- Mediawiki1.9にしたところ、上記のExtension:MultiUploadではうまくいきませんでした。
- Extension:MsUploadを代わりに使ってみたとことうまくいきました。Extension:MultiUploadよりも非常に使い勝手が良いので主にこっちを使うようにします
- 設置方法は非常に簡単、Extension:MsUploadからファイルをダウンロードしてextensions配下に適当にディレクトリを作りファイルをすべて保存します。
- LocalSettings.phpに以下の行を追加します。
##Start --------------------------------------- MsUpload
$wgMSU_ShowAutoKat = false; #autocategorisation
$wgMSU_CheckedAutoKat = false; #checkbox: checked = true/false
$wgMSU_debug = false;
require_once("$IP/extensions/MsUpload/msupload.php");
##End --------------------------------------- MsUpload
- 以上完成です。
MediaWikiでYouTube動画の貼り付け可能にする
- MediaWiki FLV Player設置方法で動画の貼付けを可能にしましたが、もっと簡単な方法でMediaWiki内に動画を貼り付ける方法がありましたので説明します。
- 1.Extension:YouTubeに行きます
- 2.そして、ページの真ん中にあるCodeをコピーして「YouTube.php」というファイルにコピーします
- 3.LocalSettings.php:を編集してYouTube.phpにパスを通します
- 4. <youtube>ビデオのID</youtube> としてページ内に引用すればOKです