徐伸線
2015年1月18日 (日) 15:56時点におけるimported>Webmasterによる版 (→基本的な考え方)
- 徐伸線(じょしんせん)とは、徐々に伸びる線を意味し、以下のような状況を表示するための手法である
- グラフの線が時間と共に徐々に描写される
- 地図上で走行軌跡が時間と共に徐々に描写される
- ひものような物が画面に時間と共に徐々に描写される
- こんな感じのイメージを徐伸線と言います
用意する素材
- 今回は地図の上に経路図(行き先)を書いて、その線が時間と共に進んで行く徐伸線を作成したいと思います
- 素材は2つ用意済ます
- 線が書かれていない絵
- 線が書かれている絵
- です。
- 線が書かれていない絵
- 線が書かれている絵
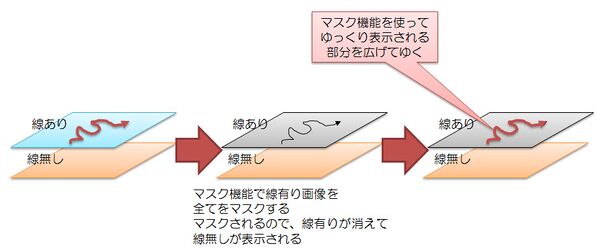
基本的な考え方
- 徐伸線「有り」画像(線有り)と徐伸線「無し」(線無し)画像2枚を用意する。
- 徐伸線「無し」の上に徐伸線「有り」画像を重ねる。そうすると表示は徐伸線「有り」画像となる
- そこで、イベント パン/クロップ機能を使って、一時的に徐伸線「有り」画像を全てマスクする
- そうすると、徐伸線「無し」画像が表示される
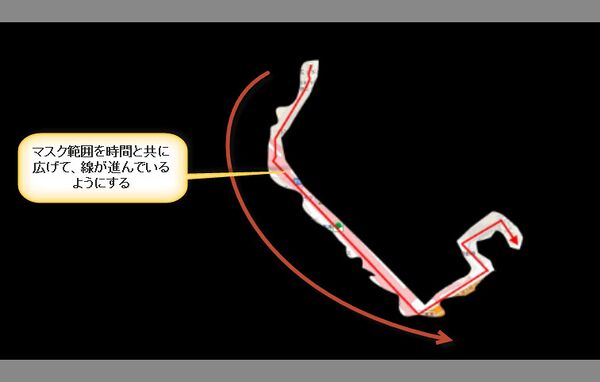
- 次に徐伸線「有り」画像を時間と共に表示されるようにすれば、徐伸線「無し」画像の上に徐伸線「有り」画像が表示される
- 時間と共に表示させることにより、線がアニメーションの様に表示される
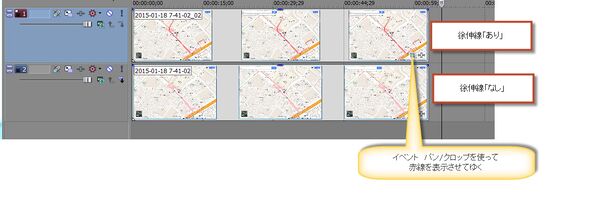
- 一番上のトラックには徐伸線「有り」画像を配置する
- 二番目のトラックには徐伸線「無し」画像を配置する
- デフォルトの状態では一番上から表示されるので、徐伸線「有り」状態で表示される
- イベント パン/クロップ機能を使って徐伸線のみ丁寧に指定してなめらかに表示させるようにする
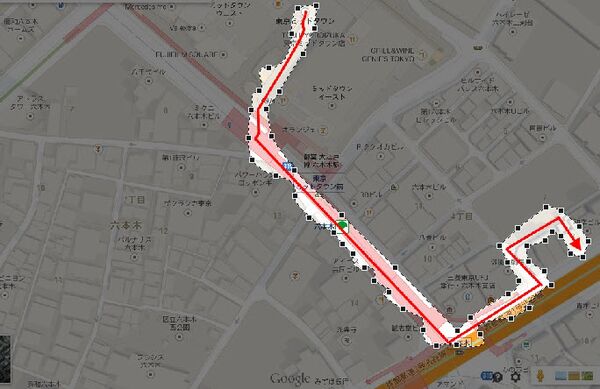
- イベント パン/クロップ機能で線を指定する
- 一番上のトラックのみを表示させるとこのような表示になる
ビデオイベントFX(マスク)
- マスクの詳細な指定方法はこちらを参照
- ビデオイベントFX(マスク)