「ベジェマスク」の版間の差分
ナビゲーションに移動
検索に移動
imported>Webmaster |
imported>Webmaster |
||
| 16行目: | 16行目: | ||
<div style="clear:both"></div> | <div style="clear:both"></div> | ||
| − | [[File:2015-01-24 8-44-26.jpg|300px|thumb|アンカーポイントの打ち込み| | + | [[File:2015-01-24 8-44-26.jpg|300px|thumb|アンカーポイントの打ち込み|left]] |
*好きなところにアンカーポイントを打ち込んで、セグメントを伸ばしていきます | *好きなところにアンカーポイントを打ち込んで、セグメントを伸ばしていきます | ||
*アンカーポイントを打った順にセグメントがつながってゆきます | *アンカーポイントを打った順にセグメントがつながってゆきます | ||
<div style="clear:both"></div> | <div style="clear:both"></div> | ||
| − | [[File:2015-01-24 8-44-40.jpg|300px|thumb|クローズパス| | + | [[File:2015-01-24 8-44-40.jpg|300px|thumb|クローズパス|left]] |
*マウスカーソルが起点に戻ってきて、クローズパスになるとセグメントが黄色くなります | *マウスカーソルが起点に戻ってきて、クローズパスになるとセグメントが黄色くなります | ||
<div style="clear:both"></div> | <div style="clear:both"></div> | ||
| − | [[File:2015-01-24 8-44-52.jpg|300px|thumb|クローズパス完成| | + | [[File:2015-01-24 8-44-52.jpg|300px|thumb|クローズパス完成|left]] |
*クローズパスが完成するとクローズされた内側が表示され、外側がマスクされた状態になります | *クローズパスが完成するとクローズされた内側が表示され、外側がマスクされた状態になります | ||
*これが一番簡単なマスク状態です | *これが一番簡単なマスク状態です | ||
2015年1月24日 (土) 09:05時点における版
はじめに
- Vegas Proにはベジェ曲線を使用したマスク処理が出来ます
用語
- 私の理解が間違っているかもしれませんが、この用語で説明します
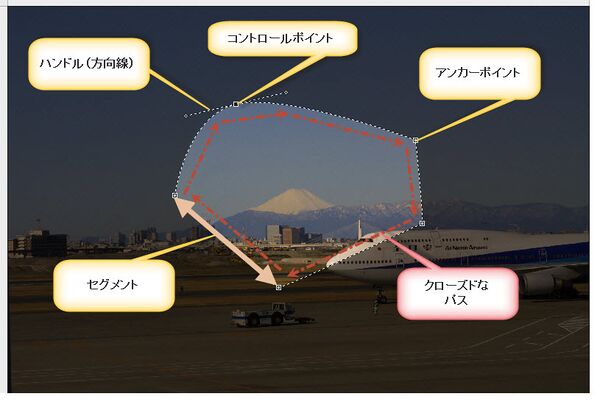
- パスは「アンカーポイント」と「コントロールポイント」で構成されています
- アンカーポイントはセグメントが直線的に折れ曲がるポイント
- コントロールポイントはハンドル(方向線)を使用してベジェ曲線でセグメントを構成しているポイント
- 閉じていないパスはオープンパス、完全に閉じたパスはクローズパスといいますVegas Proではマスクはクローズパスになっていないといけません。説明図1ではパスがクローズしているため囲まれている内側が表示され、外側が比表示されているマスク状態になっています(この逆も出来ます)
- セグメントはアンカーポイント~アンカーポイント、アンカーポイント~コントロールポイント、コントロールポイント~コントロールポイントを繋いでいる点線
- ハンドル(方向線)とはアンカーポイントをコントロールポイントに変更してベジェ曲線を扱うためにに設定される棒のようなもの
マスクの作成方法(基本編)
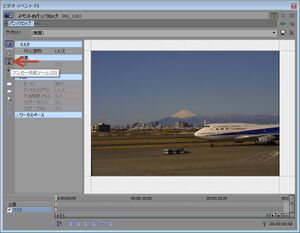
- メニューのペンのかたちを選択して、アンカー作成ツールを選択します
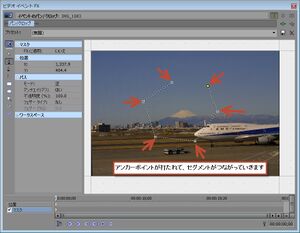
- 好きなところにアンカーポイントを打ち込んで、セグメントを伸ばしていきます
- アンカーポイントを打った順にセグメントがつながってゆきます
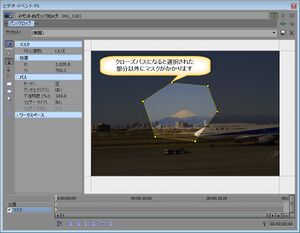
- マウスカーソルが起点に戻ってきて、クローズパスになるとセグメントが黄色くなります
- クローズパスが完成するとクローズされた内側が表示され、外側がマスクされた状態になります
- これが一番簡単なマスク状態です
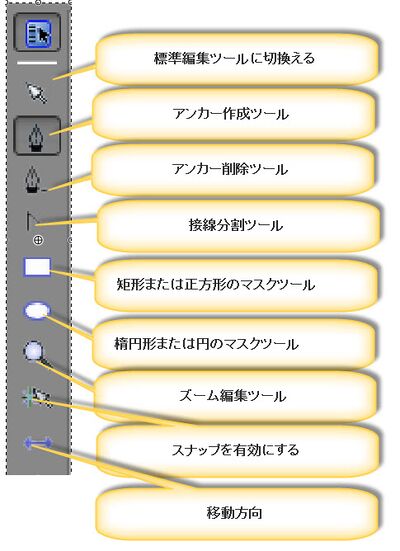
編集メニュー
- 標準編集ツールに切換える
→
- アンカー作成ツール
→
- アンカー削除ツール
→
- 接線分割ツール
→
- 矩形または正方形のマスクツール
→
- 楕円形または円のマスクツール
→
- ズーム編集ツール
→
- スナップを有効にする
→
- 移動方向
→