「Mapinfo:主題図を作る」の版間の差分
ナビゲーションに移動
検索に移動
imported>Webmaster |
imported>Webmaster |
||
| 23行目: | 23行目: | ||
*以下のように「主題図の作成-ステップ1-3」と表示されて、主題図の種類が7種類ほど表示されます | *以下のように「主題図の作成-ステップ1-3」と表示されて、主題図の種類が7種類ほど表示されます | ||
*これをうまく使うことによってきれいな主題図を作るわけです(゜_゜;) | *これをうまく使うことによってきれいな主題図を作るわけです(゜_゜;) | ||
| + | *とりあえずデフォルト設定でイメージをつかんでいきましょう | ||
| + | *ここではレンジ(たとえば1~10までが'''赤'''みたいなレンジで色分け・・)機能を使って説明します | ||
| + | *一番上の「リージョンレンジ、連続配色の赤-薄紫RGB」を選択します | ||
[[ファイル:2011-11-26 8-36-47.png|200PX]]<BR> | [[ファイル:2011-11-26 8-36-47.png|200PX]]<BR> | ||
| − | * | + | *次に「主題図の作成-ステップ2-3」テーブルとフィールドを選択します。複数のテーブルを開いているといろいろなテーブルが出てきますが、ここでは仮称:東京(市区町村)_練習、フィールドは支店数とします |
| + | *簡単に言うと、何のテーブルの、何のデータを主題図にするかをしていするわけですね | ||
[[ファイル:2011-11-26 8-54-06.png|200PX]]<BR> | [[ファイル:2011-11-26 8-54-06.png|200PX]]<BR> | ||
| + | *次に「主題図の作成-ステップ3-3」プレビューの表示です。 | ||
| + | *今回の例では支店数の最低は3、最大545になっています。 | ||
| + | *デフォルトで、レンジ数が「5」になっているので、5段階表示 | ||
| + | *各項目の数(80~545が17とか、54~80が9とか)については、デフォルトでは「レコード数平均」になっているので、興味があればカスタム設定を変えることで、項目の数やどうやって分けるか、あとスタイルで色の変更などが出来ます | ||
| + | *苦労して変えた内容はテンプレート保存すれば、後から呼び出して使えます | ||
[[ファイル:2011-11-26 8-53-30.png|200PX]]<BR> | [[ファイル:2011-11-26 8-53-30.png|200PX]]<BR> | ||
| + | * | ||
[[ファイル:2011-11-26 8-51-01.png|200PX]]<BR> | [[ファイル:2011-11-26 8-51-01.png|200PX]]<BR> | ||
[[ファイル:2011-11-26 8-53-19.png|200PX]]<BR> | [[ファイル:2011-11-26 8-53-19.png|200PX]]<BR> | ||
2011年11月26日 (土) 09:16時点における版
主題図を作る前に
- さて、主題図はある意味芸術と同じです。どんなデータをどのように見せたいのか?で取得するデータやオブジェクトをどのように用意するかが決まりますので、完成形のイメージがないと作れなくなります
- あなたが見せたい(解析したい)データは、県単位に比較すれば良いのか?市区町村単位で比較するのか?番地(住所)で比較するのか?メッシュで比較するのか?
- また、入手しているデータは見せたい単位に分割や統合可能なのか?
- などなど「地図で見せる」といってもいろいろな見せ方があるので、何をしたいのかはっきり目的を決めましょう
簡単な主題図の表示方法
- Mapinfo:ファイルについてのお勉強で手入力で作りましたTABファイルの主題図を作りましょう
- 以下に適当な「支店数」なんてデータを入れたTABファイルを用意します
- 別に支店数じゃ無くても良いのですが、市区町村とそれに連動している適当な数字データが入っているTABファイルを用意するといった方がわかりやすいですかね
- Mapinfoで読み込んでからマップウィンドウを表示されます。
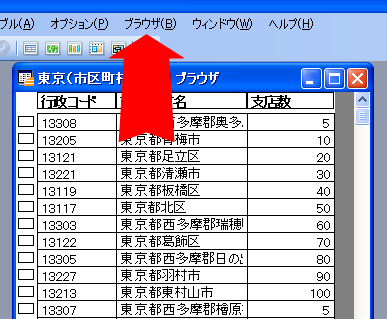
- ブラウザウインドウではブラウザ、マップウィンドウではマップと表示される箇所がありますので、マップメニューを選択します
- メイン画面の地図の絵が出ているウィンドウをクリックするとメニューバーが(マップ)になり、Excel見たいな一覧表をクリックするとメニューバーが(ブラウザ)になります
- そして、このメニューバーの(マップ)(ブラウザ)各々のメニュー内容が異なるのです
- メニューバーを(マップ)にして、メニューを開きます
- 上の方にある「主題図の作成(F9)」を選択してみましょう
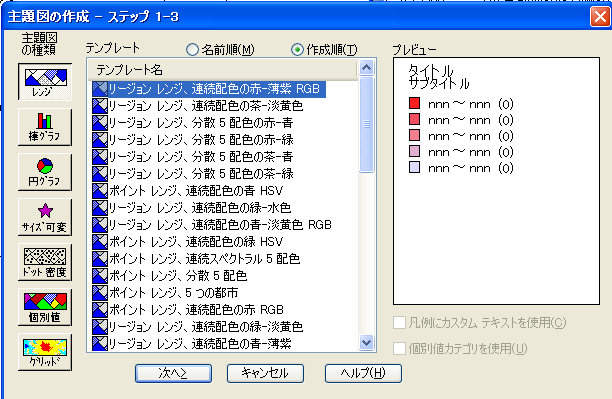
- 以下のように「主題図の作成-ステップ1-3」と表示されて、主題図の種類が7種類ほど表示されます
- これをうまく使うことによってきれいな主題図を作るわけです(゜_゜;)
- とりあえずデフォルト設定でイメージをつかんでいきましょう
- ここではレンジ(たとえば1~10までが赤みたいなレンジで色分け・・)機能を使って説明します
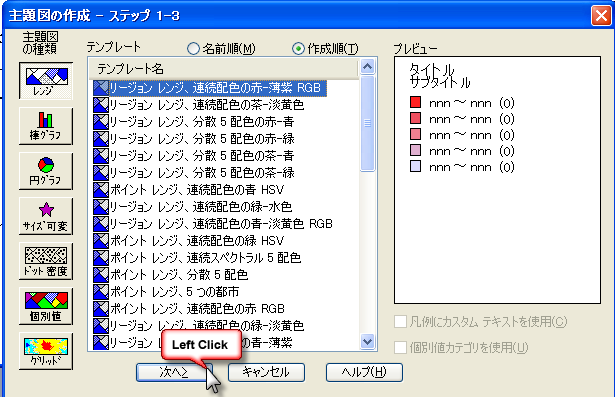
- 一番上の「リージョンレンジ、連続配色の赤-薄紫RGB」を選択します
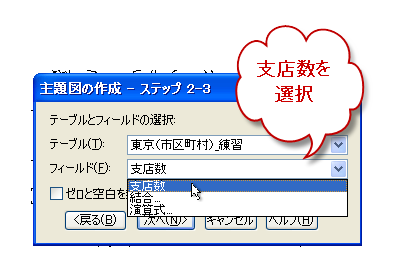
- 次に「主題図の作成-ステップ2-3」テーブルとフィールドを選択します。複数のテーブルを開いているといろいろなテーブルが出てきますが、ここでは仮称:東京(市区町村)_練習、フィールドは支店数とします
- 簡単に言うと、何のテーブルの、何のデータを主題図にするかをしていするわけですね
- 次に「主題図の作成-ステップ3-3」プレビューの表示です。
- 今回の例では支店数の最低は3、最大545になっています。
- デフォルトで、レンジ数が「5」になっているので、5段階表示
- 各項目の数(80~545が17とか、54~80が9とか)については、デフォルトでは「レコード数平均」になっているので、興味があればカスタム設定を変えることで、項目の数やどうやって分けるか、あとスタイルで色の変更などが出来ます
- 苦労して変えた内容はテンプレート保存すれば、後から呼び出して使えます