「ベジェマスク」の版間の差分
ナビゲーションに移動
検索に移動
imported>Webmaster (→用語) |
imported>Webmaster (→基本操作) |
||
| 15行目: | 15行目: | ||
===標準編集=== | ===標準編集=== | ||
*セグメント上にマウスポインターが乗るとポインターの形状が▲に変わります。[Alt]キーを押しながらセグメントをクリックすると、そのパスにあるすべてのポイントを選択できます。 何もせず、マウスポインターをセグメントに乗せると、1辺のセグメントの色が黄色に変わります。[Alt]キーを押すと全てのセグメントの色が黄色に変わります。 | *セグメント上にマウスポインターが乗るとポインターの形状が▲に変わります。[Alt]キーを押しながらセグメントをクリックすると、そのパスにあるすべてのポイントを選択できます。 何もせず、マウスポインターをセグメントに乗せると、1辺のセグメントの色が黄色に変わります。[Alt]キーを押すと全てのセグメントの色が黄色に変わります。 | ||
| + | *セグメント上にマウスポインターが乗るとポインターの形状が▲に変わります。2つのアンカー ポイントの間のセグメントをドラッグすると、セグメントの両側の接線を変更できます。 | ||
==マスクの作成方法(基本編)== | ==マスクの作成方法(基本編)== | ||
2015年1月25日 (日) 10:16時点における版
目次
はじめに
- Vegas Proにはベジェ曲線を使用したマスク処理が出来ます
用語
- 私の理解が間違っているかもしれませんが、この用語で説明します
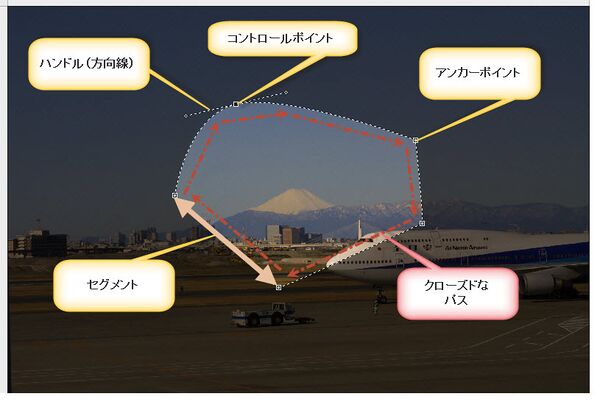
- パスは「アンカーポイント」と「コントロールポイント」で構成されています
- アンカーポイントはセグメントが直線的に折れ曲がるポイント
- コントロールポイントはハンドル(方向線)を使用してベジェ曲線でセグメントを構成しているポイント
- 閉じていないパスはオープンパス、完全に閉じたパスはクローズパスといいますVegas Proではマスクはクローズパスになっていないといけません。説明図1ではパスがクローズしているため囲まれている内側が表示され、外側が比表示されているマスク状態になっています(この逆も出来ます)
- セグメントはアンカーポイント~アンカーポイント、アンカーポイント~コントロールポイント、コントロールポイント~コントロールポイントを繋いでいる点線
- ハンドル(方向線)とはアンカーポイントをコントロールポイントに変更してベジェ曲線を扱うためにに設定される棒のようなもの
基本操作
- Vegas Pro11とPro12を使っているのですが、マスク選択方法がいろいろ変わっているみたいです。
- それに詳細の指定方法がVegas Pro12にはマニュアルに載っていないため自力で調べてみました。
標準編集
- セグメント上にマウスポインターが乗るとポインターの形状が▲に変わります。[Alt]キーを押しながらセグメントをクリックすると、そのパスにあるすべてのポイントを選択できます。 何もせず、マウスポインターをセグメントに乗せると、1辺のセグメントの色が黄色に変わります。[Alt]キーを押すと全てのセグメントの色が黄色に変わります。
- セグメント上にマウスポインターが乗るとポインターの形状が▲に変わります。2つのアンカー ポイントの間のセグメントをドラッグすると、セグメントの両側の接線を変更できます。
マスクの作成方法(基本編)
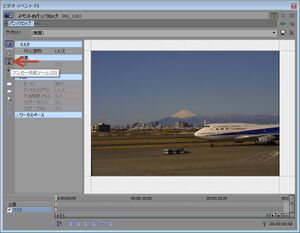
- メニューのペンのかたちを選択して、アンカー作成ツールを選択します
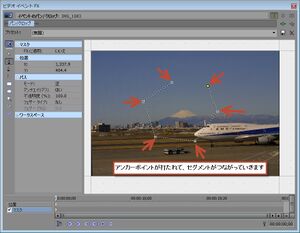
- 好きなところにアンカーポイントを打ち込んで、セグメントを伸ばしていきます
- アンカーポイントを打った順にセグメントがつながってゆきます
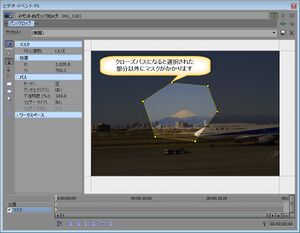
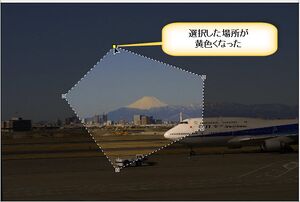
- マウスカーソルが起点に戻ってきて、クローズパスになるとセグメントが黄色くなります
- クローズパスが完成するとクローズされた内側が表示され、外側がマスクされた状態になります
- これが一番簡単なマスク状態です
マスクの編集
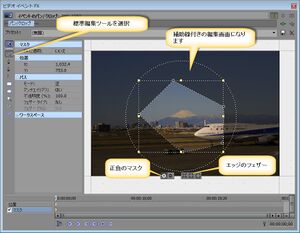
- 標準編集ツールを選択すると補助線が出てマスクの編集が出来ます
- この状態は、アンカーポイントが全て選択されている状態でないと表示されません
- アンカーポイントが全て選択されている状態であるため、全体の拡大縮小や回転、移動が可能になります
- 正負のマスクを選択することによりマスクの形状の内部の領域をマスクするか、外部の領域をマスクするかを選択出来ます
- マスクの形状のエッジをフェザーする場合はエッジのフェザーを選択します。フェザー機能はセグメントのエッジに対してマスクをどれくらいのぼかしをかけるか、そのぼかしはセグメントの内側か外側か両側のどの位置にかけるかを指定します
アンカーポイントの編集
- セグメント(パス)の部分をダブルクリックすると補助線が消えます
- もう一度セグメント(パス)の部分をダブルクリックすると補助線が現れます
- [Alt]キーを押しながらセグメントをクリックすると、そのパスにあるすべてのポイントを選択できます、従って補助線が現れます。 ポインターの形状が▲に変わります。
- マスク以外の部分を選択しても補助線が消えます
- これは、アンカーポイントが全て選択されている状態から、任意のアンカーポイントまたはセグメントを選択できるモードに変わったため、補助線が消えるのです
アンカーポイントの移動(1点)
- 1ヶ所のアンカーポイントの移動方法について説明する
- まず、アンカーポイントの編集状態にして補助線が消える状態にしておく
- 移動したいアンカーポイントの頂点にマウスカーソルを持って行くと▲になるのでクリックして選択する、
- マウスクリックすると、選択された所が黄色くなり、他のポイントは白いままになる
- 黄色い部分をドラッグすると、そのポイントを移動することが出来る
- 他のポイントは固定されている
アンカーポイントの移動(2点以上)
- 次にアンカーポイント2点以上の移動をさせてみます、
- アンカーポイントの移動(2点以上)
- セグメントの移動
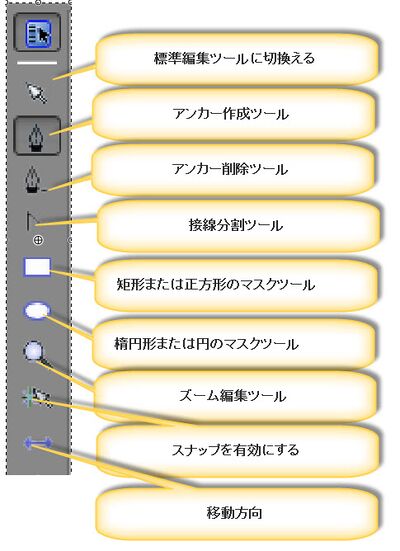
編集メニュー
- 標準編集ツールに切換える
→
- アンカー作成ツール
→
- アンカー削除ツール
→
- 接線分割ツール
→
- 矩形または正方形のマスクツール
→
- 楕円形または円のマスクツール
→
- ズーム編集ツール
→
- スナップを有効にする
→
- 移動方向
→