「ベジェマスク」の版間の差分
ナビゲーションに移動
検索に移動
imported>Webmaster |
imported>Webmaster |
||
| 48行目: | 48行目: | ||
<div style="clear:both"></div> | <div style="clear:both"></div> | ||
| − | + | ===アンカーポイントの移動(1点)=== | |
| − | + | ||
**アンカーポイントの移動(2点以上) | **アンカーポイントの移動(2点以上) | ||
**セグメントの移動 | **セグメントの移動 | ||
2015年1月24日 (土) 13:23時点における版
はじめに
- Vegas Proにはベジェ曲線を使用したマスク処理が出来ます
用語
- 私の理解が間違っているかもしれませんが、この用語で説明します
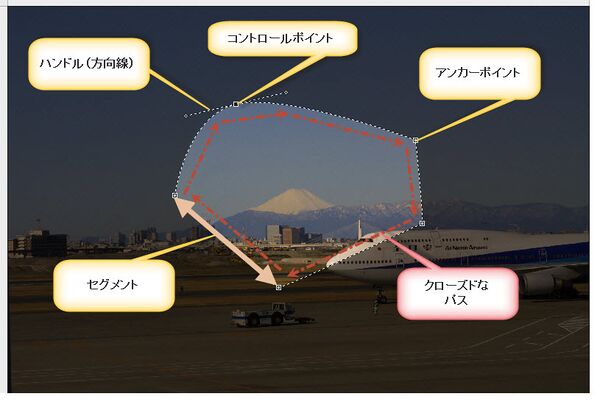
- パスは「アンカーポイント」と「コントロールポイント」で構成されています
- アンカーポイントはセグメントが直線的に折れ曲がるポイント
- コントロールポイントはハンドル(方向線)を使用してベジェ曲線でセグメントを構成しているポイント
- 閉じていないパスはオープンパス、完全に閉じたパスはクローズパスといいますVegas Proではマスクはクローズパスになっていないといけません。説明図1ではパスがクローズしているため囲まれている内側が表示され、外側が比表示されているマスク状態になっています(この逆も出来ます)
- セグメントはアンカーポイント~アンカーポイント、アンカーポイント~コントロールポイント、コントロールポイント~コントロールポイントを繋いでいる点線
- ハンドル(方向線)とはアンカーポイントをコントロールポイントに変更してベジェ曲線を扱うためにに設定される棒のようなもの
マスクの作成方法(基本編)
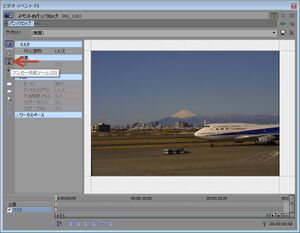
- メニューのペンのかたちを選択して、アンカー作成ツールを選択します
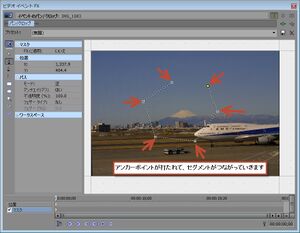
- 好きなところにアンカーポイントを打ち込んで、セグメントを伸ばしていきます
- アンカーポイントを打った順にセグメントがつながってゆきます
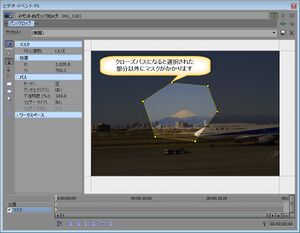
- マウスカーソルが起点に戻ってきて、クローズパスになるとセグメントが黄色くなります
- クローズパスが完成するとクローズされた内側が表示され、外側がマスクされた状態になります
- これが一番簡単なマスク状態です
マスクの編集
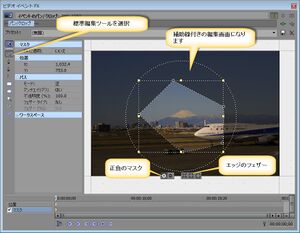
- 標準編集ツールを選択すると補助線が出てマスクの編集が出来ます
- この状態は、アンカーポイントが全て選択されている状態でないと表示されません
- アンカーポイントが全て選択されている状態であるため、全体の拡大縮小や回転、移動が可能になります
- 正負のマスクを選択することによりマスクの形状の内部の領域をマスクするか、外部の領域をマスクするかを選択出来ます
- マスクの形状のエッジをフェザーする場合はエッジのフェザーを選択します。フェザー機能はセグメントのエッジに対してマスクをどれくらいのぼかしをかけるか、そのぼかしはセグメントの内側か外側か両側のどの位置にかけるかを指定します
アンカーポイントの編集
- セグメント(パス)の部分をダブルクリックすると補助線が消えます
- もう一度セグメント(パス)の部分をダブルクリックすると補助線が現れます
- [Alt]キーを押しながらセグメントをクリックすると補助線が現れます
- マスク以外の部分を選択しても補助線が消えます
- これは、アンカーポイントが全て選択されている状態から、任意のアンカーポイントまたはセグメントを選択できるモードに変わったため、補助線が消えるのです
アンカーポイントの移動(1点)
- アンカーポイントの移動(2点以上)
- セグメントの移動
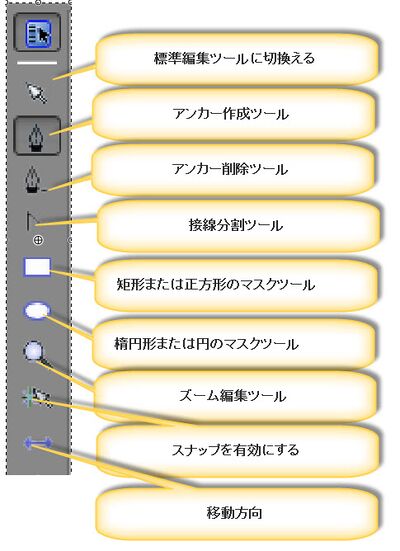
編集メニュー
- 標準編集ツールに切換える
→
- アンカー作成ツール
→
- アンカー削除ツール
→
- 接線分割ツール
→
- 矩形または正方形のマスクツール
→
- 楕円形または円のマスクツール
→
- ズーム編集ツール
→
- スナップを有効にする
→
- 移動方向
→