「徐伸線」の版間の差分
ナビゲーションに移動
検索に移動
imported>Webmaster |
imported>Webmaster |
||
| 36行目: | 36行目: | ||
* | * | ||
* | * | ||
| + | [[File:2015-01-18 14-48-05.jpg|600px|thumb|none]] | ||
| + | [[File:2015-01-18 14-47-58.jpg|600px|thumb|none]] | ||
---- | ---- | ||
[[Vegas Pro12|Vegas Pro12メニューへ戻る]] | [[Vegas Pro12|Vegas Pro12メニューへ戻る]] | ||
[[Category:Vegas Pro12|じょしんせん]] | [[Category:Vegas Pro12|じょしんせん]] | ||
2015年1月18日 (日) 15:49時点における版
- 徐伸線(じょしんせん)とは、徐々に伸びる線を意味し、以下のような状況を表示するための手法である
- グラフの線が時間と共に徐々に描写される
- 地図上で走行軌跡が時間と共に徐々に描写される
- ひものような物が画面に時間と共に徐々に描写される
- こんな感じのイメージを徐伸線と言います
用意する素材
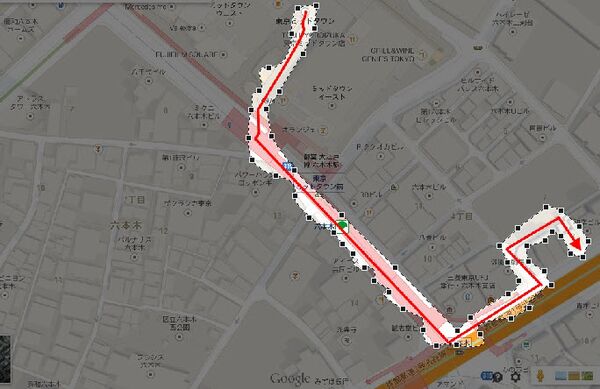
- 今回は地図の上に経路図(行き先)を書いて、その線が時間と共に進んで行く徐伸線を作成したいと思います
- 素材は2つ用意済ます
- 線が書かれていない絵
- 線が書かれている絵
- です。
- 線が書かれていない絵
- 線が書かれている絵
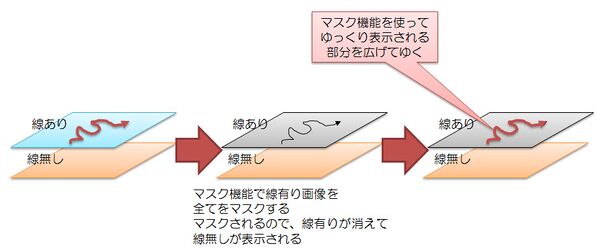
基本的な考え方
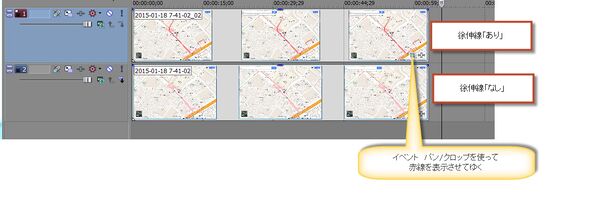
- 徐伸線「有り」画像(線有り)と徐伸線「無し」(線無し)画像2枚を用意する。
- 徐伸線「無し」の上に徐伸線「有り」画像を重ねる。そうすると表示は徐伸線「有り」画像となる
- そこで、イベント パン/クロップ機能を使って、一時的に徐伸線「有り」画像を全てマスクする
- そうすると、徐伸線「無し」画像が表示される
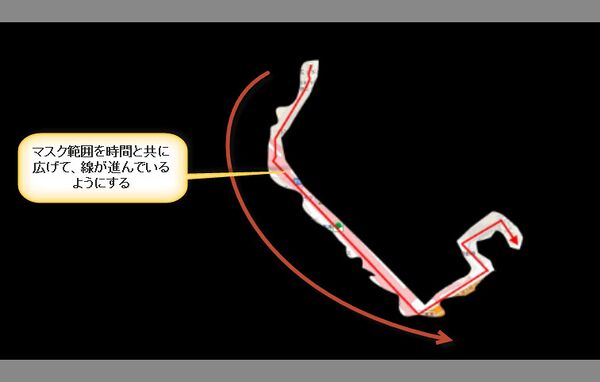
- 次に徐伸線「有り」画像を時間と共に表示されるようにすれば、徐伸線「無し」画像の上に徐伸線「有り」画像が表示される
- 時間と共に表示させることにより、線がアニメーションの様に表示される