「ベジェマスク」の版間の差分
ナビゲーションに移動
検索に移動
imported>Webmaster (→編集メニュー) |
imported>Webmaster (→用語) |
||
| (同じ利用者による、間の29版が非表示) | |||
| 3行目: | 3行目: | ||
== 用語 == | == 用語 == | ||
[[File:2015-01-22 22-31-08.jpg|600px|thumb|説明図1|none]] | [[File:2015-01-22 22-31-08.jpg|600px|thumb|説明図1|none]] | ||
| + | [[File:2015-01-26 22-07-14.jpg|600px|thumb|補助線|none]] | ||
*<span style="color:red">私の理解が間違っているかもしれませんが</span>、この用語で説明します | *<span style="color:red">私の理解が間違っているかもしれませんが</span>、この用語で説明します | ||
| − | * | + | *パスは「アンカーポイント」と「コントロールポイント(接線)」で構成されています |
*アンカーポイントはセグメントが直線的に折れ曲がるポイント | *アンカーポイントはセグメントが直線的に折れ曲がるポイント | ||
| − | * | + | *コントロールポイント(接線)はハンドル(方向線)を使用してベジェ曲線でセグメントを構成しているポイント |
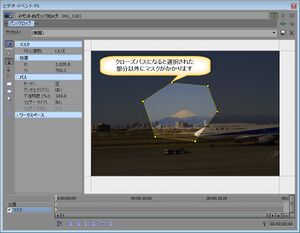
*閉じていないパスはオープンパス、完全に閉じたパスはクローズパスといいますVegas Proではマスクはクローズパスになっていないといけません。'''説明図1'''ではパスがクローズしているため囲まれている内側が表示され、外側が比表示されているマスク状態になっています(この逆も出来ます) | *閉じていないパスはオープンパス、完全に閉じたパスはクローズパスといいますVegas Proではマスクはクローズパスになっていないといけません。'''説明図1'''ではパスがクローズしているため囲まれている内側が表示され、外側が比表示されているマスク状態になっています(この逆も出来ます) | ||
*セグメントはアンカーポイント~アンカーポイント、アンカーポイント~コントロールポイント、コントロールポイント~コントロールポイントを繋いでいる点線 | *セグメントはアンカーポイント~アンカーポイント、アンカーポイント~コントロールポイント、コントロールポイント~コントロールポイントを繋いでいる点線 | ||
| − | * | + | *ハンドル(方向線)はアンカーポイントをコントロールポイント(接線)に変更してベジェ曲線を扱うためにに設定される棒のようなもの |
| + | *補助線はアンカーポイントが全て選択されている状態で、回転・拡大縮小などが出来る点線が入っている状態のこと | ||
| − | == | + | == 基本操作 == |
| + | *Vegas Pro11とPro12を使っているのですが、マスク選択方法がいろいろ変わっているみたいです。 | ||
| + | *それに詳細の指定方法がVegas Pro12にはマニュアルに載っていないため自力で調べてみました。 | ||
| + | ===標準編集=== | ||
| + | *標準編集状態で[Ctrl]キーを押しながらポイントをクリックすると、アンカー作成ツールとして動作します。 | ||
| + | *[Shift]キーを押しながらアンカー ポイントをクリックすると、そのパスにある各アンカーの選択状態を反転できます。 | ||
| + | *セグメント上にマウスポインターが乗るとポインターの形状が▲に変わります。何もせず、マウスポインターをセグメントに乗せると、1辺のセグメントの色が黄色に変わります。この状態で、[Alt]キーを押すと全てのセグメントの色が黄色に変わります。さらにこの状態でクリックすると、そのパスにあるすべてのポイントを選択できます。すべてのポイントが選択されると補助線が表示されます。 | ||
| + | *セグメント上にマウスポインターが乗るとポインターの形状が▲に変わります。2つのアンカー ポイントが黄色い■になり、2つのアンカー ポイントの間のセグメントをドラッグすると、セグメントの両側の接線を変更できます。 | ||
| + | *セグメント上にマウスポインターが乗るとポインターの形状が▲に変わります。2つのアンカー ポイントが黄色い■になり、片方どちらかのアンカー ポイントをドラッグすると、セグメントの両側のアンカーポイントを変更できます。 | ||
| + | *[Ctrl]キーを押しながら閉じたパスの既存のポイントをクリックすると、接線の表示/非表示を切り替えることができます。 接線コントロールをドラッグすると、曲線を操作できます。 接線コントロールの両側はアンカー ポイントに沿って移動します。 | ||
| + | *[Ctrl]キーを押しながら接線コントロールをクリックすると、コントロールが半分(上下/左右)に分割され、コントロール部を独立して調整できます。接線が既に分割されている場合は、コントロールの 2つの部分が結合されます。 | ||
| + | ===アンカー作成=== | ||
| + | *コントロールポイントを作成するために使用します。 | ||
| + | *クリックするとアンカー ポイントが作成されます。 | ||
| + | *ドラッグしてからマウスを離すと、新しいポイントの接線を変更できます。 | ||
| + | *開いているパスの最初または最後のポイントをクリックすると、パス作成が継続してパスが閉じると「ペンo」のように表示されてパスが閉じます。 | ||
| + | *閉じているパスのセグメントをクリックすることで新しい接線を作ることが出来ます。 | ||
| + | *すべてのパスが閉じている場合は、クリックして新しいパスが作成します。 | ||
| + | ===アンカー削除=== | ||
| + | *コントロールポイント/アンカーポイントを削除するために使用します。 | ||
| + | ===接線分割=== | ||
| + | *コントロールポイントの接線を調整するために使用します。 | ||
| + | *ポイントをクリックすると接線コントロールが表示されます。接線コントロールの中心をクリックするとリセットできます。 | ||
| + | *接線コントロールの中心をドラッグすると、曲線を操作できます。 接線コントロールの両側はアンカー ポイントに沿って移動します。ポインターの形状が変わります。 | ||
| − | == | + | ==マスクの作成方法(基本編)== |
| − | [[File:2015-01- | + | [[File:2015-01-24 8-43-29.jpg|300px|thumb|アンカー作成ツールの選択|left]] |
| − | * | + | *メニューのペンのかたちを選択して、アンカー作成ツールを選択します |
| − | + | <div style="clear:both"></div> | |
| − | * | + | |
| − | + | [[File:2015-01-24 8-44-26.jpg|300px|thumb|アンカーポイントの打ち込み|left]] | |
| − | * | + | *好きなところにアンカーポイントを打ち込んで、セグメントを伸ばしていきます |
| − | + | *アンカーポイントを打った順にセグメントがつながってゆきます | |
| − | * | + | <div style="clear:both"></div> |
| − | + | ||
| − | * | + | [[File:2015-01-24 8-44-40.jpg|300px|thumb|クローズパス|left]] |
| − | + | *マウスカーソルが起点に戻ってきて、クローズパスになるとセグメントが黄色くなります | |
| − | * | + | <div style="clear:both"></div> |
| − | + | ||
| − | * | + | [[File:2015-01-24 8-44-52.jpg|300px|thumb|クローズパス完成|left]] |
| − | + | *クローズパスが完成するとクローズされた内側が表示され、外側がマスクされた状態になります | |
| − | * | + | *これが一番簡単なマスク状態です |
| − | + | <div style="clear:both"></div> | |
| − | * | + | |
| − | + | ==マスクの編集 == | |
| + | [[File:2015-01-24 9-08-50.jpg|300px|thumb||left]] | ||
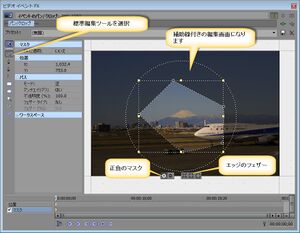
| + | *標準編集ツールを選択すると補助線が出てマスクの編集が出来ます | ||
| + | *この状態は、アンカーポイントが全て選択されている状態でないと表示されません | ||
| + | *アンカーポイントが全て選択されている状態であるため、全体の拡大縮小や回転、移動が可能になります | ||
| + | *正負のマスクを選択することによりマスクの形状の内部の領域をマスクするか、外部の領域をマスクするかを選択出来ます | ||
| + | *マスクの形状のエッジをフェザーする場合はエッジのフェザーを選択します。フェザー機能はセグメントのエッジに対してマスクをどれくらいの'''ぼかし'''をかけるか、その'''ぼかし'''はセグメントの内側か外側か両側のどの位置にかけるかを指定します | ||
| + | <div style="clear:both"></div> | ||
| + | ==アンカーポイントの編集== | ||
| + | [[File:2015-01-24 9-28-56.jpg|300px|thumb||left]] | ||
| + | *セグメント(パス)の部分をダブルクリックすると補助線が消えます | ||
| + | *もう一度セグメント(パス)の部分をダブルクリックすると補助線が現れます | ||
| + | *[Alt]キーを押しながらセグメントをクリックすると、そのパスにあるすべてのポイントを選択できます、従って補助線が現れます。 ポインターの形状が▲に変わります。 | ||
| + | *マスク以外の部分を選択しても補助線が消えます | ||
| + | *これは、アンカーポイントが全て選択されている状態から、任意のアンカーポイントまたはセグメントを選択できるモードに変わったため、補助線が消えるのです | ||
| + | |||
| + | <div style="clear:both"></div> | ||
| + | |||
| + | ===アンカーポイントの移動(1点)=== | ||
| + | [[File:2015-01-24 13-32-12.jpg|300px|thumb|_|left]] | ||
| + | *1ヶ所のアンカーポイントの移動方法について説明する | ||
| + | *まず、アンカーポイントの編集状態にして補助線が消える状態にしておく | ||
| + | *移動したいアンカーポイントの頂点にマウスカーソルを持って行くと▲になるのでクリックして選択する、 | ||
| + | <div style="clear:both"></div> | ||
| + | |||
| + | [[File:2015-01-24 13-36-00.jpg|300px|thumb|_|left]] | ||
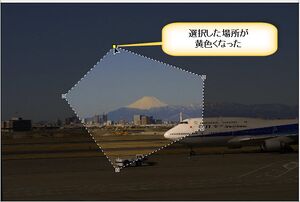
| + | *マウスクリックすると、選択された所が黄色くなり、他のポイントは白いままになる | ||
| + | <div style="clear:both"></div> | ||
| + | |||
| + | [[File:2015-01-24 13-36-10.jpg|300px|thumb|_|left]] | ||
| + | *黄色い部分をドラッグすると、そのポイントを移動することが出来る | ||
| + | *他のポイントは固定されている | ||
| + | <div style="clear:both"></div> | ||
| + | |||
| + | ===アンカーポイントの移動(2点以上)=== | ||
| + | *次にアンカーポイント2点以上の移動をさせてみます、 | ||
| + | |||
| + | **アンカーポイントの移動(2点以上) | ||
| + | **セグメントの移動 | ||
== アンカーの打ち方 == | == アンカーの打ち方 == | ||
2015年1月26日 (月) 22:10時点における最新版
目次
はじめに
- Vegas Proにはベジェ曲線を使用したマスク処理が出来ます
用語
- 私の理解が間違っているかもしれませんが、この用語で説明します
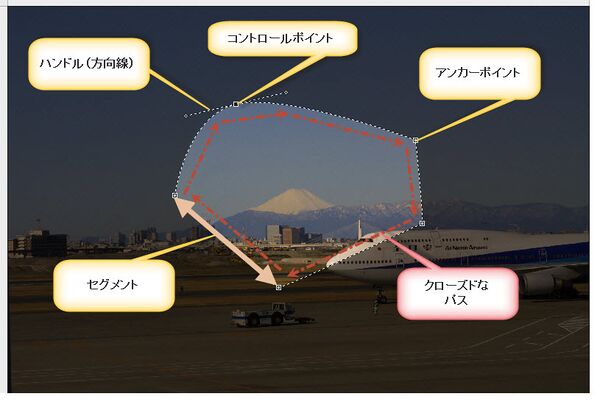
- パスは「アンカーポイント」と「コントロールポイント(接線)」で構成されています
- アンカーポイントはセグメントが直線的に折れ曲がるポイント
- コントロールポイント(接線)はハンドル(方向線)を使用してベジェ曲線でセグメントを構成しているポイント
- 閉じていないパスはオープンパス、完全に閉じたパスはクローズパスといいますVegas Proではマスクはクローズパスになっていないといけません。説明図1ではパスがクローズしているため囲まれている内側が表示され、外側が比表示されているマスク状態になっています(この逆も出来ます)
- セグメントはアンカーポイント~アンカーポイント、アンカーポイント~コントロールポイント、コントロールポイント~コントロールポイントを繋いでいる点線
- ハンドル(方向線)はアンカーポイントをコントロールポイント(接線)に変更してベジェ曲線を扱うためにに設定される棒のようなもの
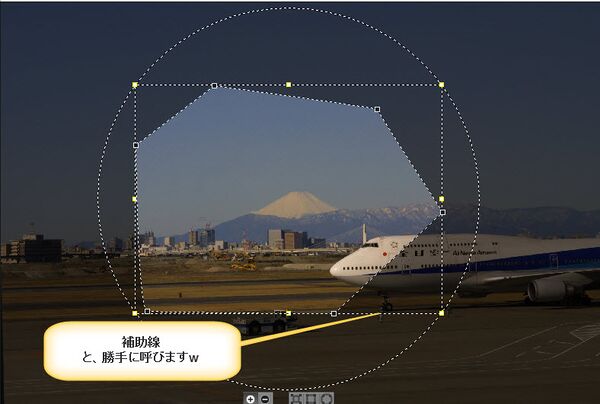
- 補助線はアンカーポイントが全て選択されている状態で、回転・拡大縮小などが出来る点線が入っている状態のこと
基本操作
- Vegas Pro11とPro12を使っているのですが、マスク選択方法がいろいろ変わっているみたいです。
- それに詳細の指定方法がVegas Pro12にはマニュアルに載っていないため自力で調べてみました。
標準編集
- 標準編集状態で[Ctrl]キーを押しながらポイントをクリックすると、アンカー作成ツールとして動作します。
- [Shift]キーを押しながらアンカー ポイントをクリックすると、そのパスにある各アンカーの選択状態を反転できます。
- セグメント上にマウスポインターが乗るとポインターの形状が▲に変わります。何もせず、マウスポインターをセグメントに乗せると、1辺のセグメントの色が黄色に変わります。この状態で、[Alt]キーを押すと全てのセグメントの色が黄色に変わります。さらにこの状態でクリックすると、そのパスにあるすべてのポイントを選択できます。すべてのポイントが選択されると補助線が表示されます。
- セグメント上にマウスポインターが乗るとポインターの形状が▲に変わります。2つのアンカー ポイントが黄色い■になり、2つのアンカー ポイントの間のセグメントをドラッグすると、セグメントの両側の接線を変更できます。
- セグメント上にマウスポインターが乗るとポインターの形状が▲に変わります。2つのアンカー ポイントが黄色い■になり、片方どちらかのアンカー ポイントをドラッグすると、セグメントの両側のアンカーポイントを変更できます。
- [Ctrl]キーを押しながら閉じたパスの既存のポイントをクリックすると、接線の表示/非表示を切り替えることができます。 接線コントロールをドラッグすると、曲線を操作できます。 接線コントロールの両側はアンカー ポイントに沿って移動します。
- [Ctrl]キーを押しながら接線コントロールをクリックすると、コントロールが半分(上下/左右)に分割され、コントロール部を独立して調整できます。接線が既に分割されている場合は、コントロールの 2つの部分が結合されます。
アンカー作成
- コントロールポイントを作成するために使用します。
- クリックするとアンカー ポイントが作成されます。
- ドラッグしてからマウスを離すと、新しいポイントの接線を変更できます。
- 開いているパスの最初または最後のポイントをクリックすると、パス作成が継続してパスが閉じると「ペンo」のように表示されてパスが閉じます。
- 閉じているパスのセグメントをクリックすることで新しい接線を作ることが出来ます。
- すべてのパスが閉じている場合は、クリックして新しいパスが作成します。
アンカー削除
- コントロールポイント/アンカーポイントを削除するために使用します。
接線分割
- コントロールポイントの接線を調整するために使用します。
- ポイントをクリックすると接線コントロールが表示されます。接線コントロールの中心をクリックするとリセットできます。
- 接線コントロールの中心をドラッグすると、曲線を操作できます。 接線コントロールの両側はアンカー ポイントに沿って移動します。ポインターの形状が変わります。
マスクの作成方法(基本編)
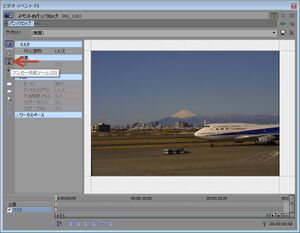
- メニューのペンのかたちを選択して、アンカー作成ツールを選択します
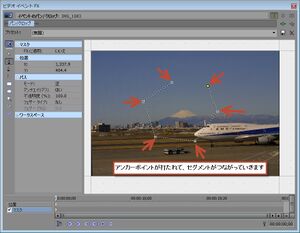
- 好きなところにアンカーポイントを打ち込んで、セグメントを伸ばしていきます
- アンカーポイントを打った順にセグメントがつながってゆきます
- マウスカーソルが起点に戻ってきて、クローズパスになるとセグメントが黄色くなります
- クローズパスが完成するとクローズされた内側が表示され、外側がマスクされた状態になります
- これが一番簡単なマスク状態です
マスクの編集
- 標準編集ツールを選択すると補助線が出てマスクの編集が出来ます
- この状態は、アンカーポイントが全て選択されている状態でないと表示されません
- アンカーポイントが全て選択されている状態であるため、全体の拡大縮小や回転、移動が可能になります
- 正負のマスクを選択することによりマスクの形状の内部の領域をマスクするか、外部の領域をマスクするかを選択出来ます
- マスクの形状のエッジをフェザーする場合はエッジのフェザーを選択します。フェザー機能はセグメントのエッジに対してマスクをどれくらいのぼかしをかけるか、そのぼかしはセグメントの内側か外側か両側のどの位置にかけるかを指定します
アンカーポイントの編集
- セグメント(パス)の部分をダブルクリックすると補助線が消えます
- もう一度セグメント(パス)の部分をダブルクリックすると補助線が現れます
- [Alt]キーを押しながらセグメントをクリックすると、そのパスにあるすべてのポイントを選択できます、従って補助線が現れます。 ポインターの形状が▲に変わります。
- マスク以外の部分を選択しても補助線が消えます
- これは、アンカーポイントが全て選択されている状態から、任意のアンカーポイントまたはセグメントを選択できるモードに変わったため、補助線が消えるのです
アンカーポイントの移動(1点)
- 1ヶ所のアンカーポイントの移動方法について説明する
- まず、アンカーポイントの編集状態にして補助線が消える状態にしておく
- 移動したいアンカーポイントの頂点にマウスカーソルを持って行くと▲になるのでクリックして選択する、
- マウスクリックすると、選択された所が黄色くなり、他のポイントは白いままになる
- 黄色い部分をドラッグすると、そのポイントを移動することが出来る
- 他のポイントは固定されている
アンカーポイントの移動(2点以上)
- 次にアンカーポイント2点以上の移動をさせてみます、
- アンカーポイントの移動(2点以上)
- セグメントの移動