「マスク編集方法」の版間の差分
ナビゲーションに移動
検索に移動
imported>Webmaster |
imported>Webmaster (→編集例) |
||
| (同じ利用者による、間の3版が非表示) | |||
| 36行目: | 36行目: | ||
**グリット間隔(8~64) | **グリット間隔(8~64) | ||
==編集例== | ==編集例== | ||
| − | === | + | ===マスク編集の簡単な例=== |
[[File:2015-01-19 8-40-08.jpg|400px|thumb|マスクの簡単な例(図1)|none]] | [[File:2015-01-19 8-40-08.jpg|400px|thumb|マスクの簡単な例(図1)|none]] | ||
| − | * | + | *ここでは一番簡単なマスクの例を示す。矩形(四角)マスクを使って男性の顔以外をマスクした例である |
| + | *モードで「正」のマスクをかけたため、マスクをかけたところがアクティブ(表示)され、マスク以外が消えている | ||
| + | *モードを「負」に変えると、状況が正反対になりマスクをかけていないところがアクティブ(表示)され、マスク部分が消える | ||
| + | *タイムラインと併用することにより、1フレームずつマスクをかける範囲を指定することが出来る | ||
| + | ===アンカーポイントの作成=== | ||
| + | *アンカーポイントとは引っかかるポイント、すなわち'''ひも'''で例えるなら、釘のような引っかけポイントと理解すればわかり易いかもしれない | ||
| + | *アンカーポイントを3点設定すれば'''三角形'''、4点設定すれば'''四角形'''というように成る | ||
===徐伸線のマスク方法=== | ===徐伸線のマスク方法=== | ||
2015年1月19日 (月) 13:49時点における最新版
基本操作
- 下部のタイムラインの「マスク」をクリックするとこのような編集画面になる
- 下部にはタイムラインの総時間が表示される
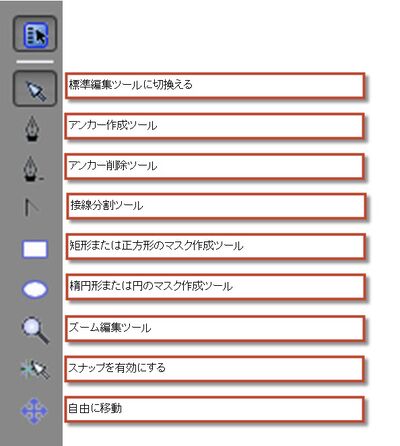
メニュー
- メニューーには以下の項目がある
- 標準編集ツールに切換える
- アンカー作成ツール
- アンカー削除ツール
- 接線分割ツール
- 矩形または正方形のマスク作成ツール
- 楕円形または円のマスク作成ツール
- ズーム編集ツール
- スナップを有効にする
- 自由に移動/Xのみ移動/Yのみ移動
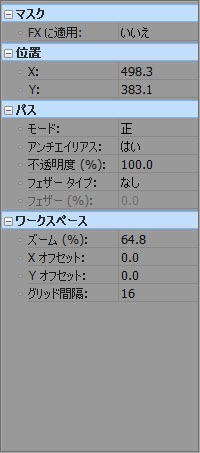
プロパティ
- マスク
- FXに適応(はい/いいえ)
- 位置
- X:
- Y:
- パス
- モード(正/負/無効)
- アンチエイリアス(はい/いいえ)
- 不透明度(0%~100%)
- フェザータイプ(イン/アウト/両方/なし)
- フェザー(0%~50%)
- ワークスペース
- ズーム(12.5%~800%)
- Xオフセット(3217.5~-3217.5)
- Yオフセット(3006.0~-3006.0)
- グリット間隔(8~64)
編集例
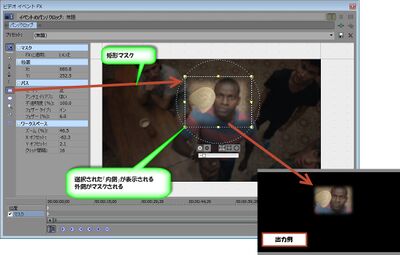
マスク編集の簡単な例
- ここでは一番簡単なマスクの例を示す。矩形(四角)マスクを使って男性の顔以外をマスクした例である
- モードで「正」のマスクをかけたため、マスクをかけたところがアクティブ(表示)され、マスク以外が消えている
- モードを「負」に変えると、状況が正反対になりマスクをかけていないところがアクティブ(表示)され、マスク部分が消える
- タイムラインと併用することにより、1フレームずつマスクをかける範囲を指定することが出来る
アンカーポイントの作成
- アンカーポイントとは引っかかるポイント、すなわちひもで例えるなら、釘のような引っかけポイントと理解すればわかり易いかもしれない
- アンカーポイントを3点設定すれば三角形、4点設定すれば四角形というように成る
徐伸線のマスク方法
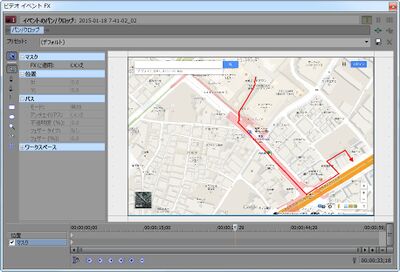
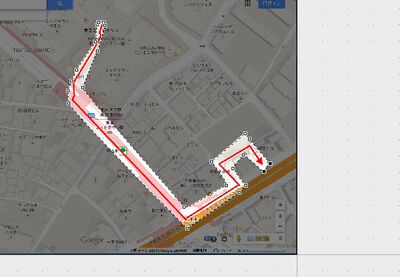
- ここでは徐伸線のマスク方法(実際にはマスク解除方法)について具体的に説明する
- 図1の様に徐伸線を書くために、既に道順を赤線で画いた絵があるとする
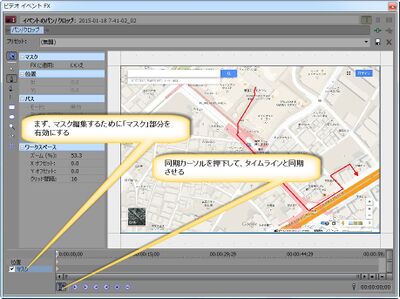
- その絵の編集するために図2の様に
- マスク部分の有効化と同期カーソルを押下してタイムラインと同期を合わせる
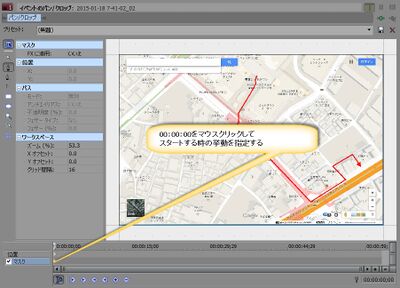
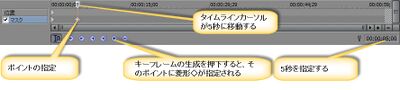
- 図3にマスク動作開始するスタートタイミングの指定を行う
- ここでは00:00:00を基準としてクリックして時間を指定したが、別に1秒後でも2秒後でもかまわない。
- 自分の好きなタイミング時間を指定する
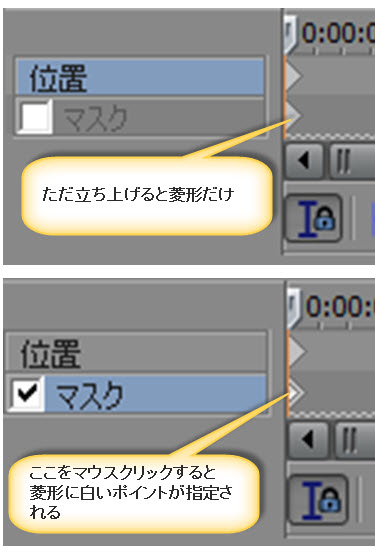
- 指定すると菱形の中に白い点が設定されるのでよく見て欲しい
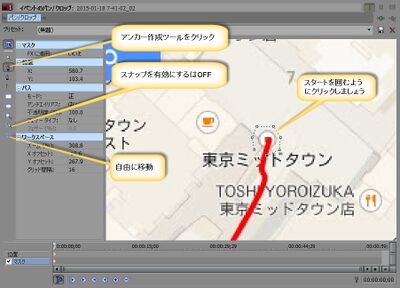
- 次に、マスクをかけるポイントを指定する
- メニューの「アンカー作成ツール」をクリックして、徐伸線のスタートとなるポイントを囲みます
- その際には、スナップを有効にするは「無効」/自由に移動に設定するとやりやすいです
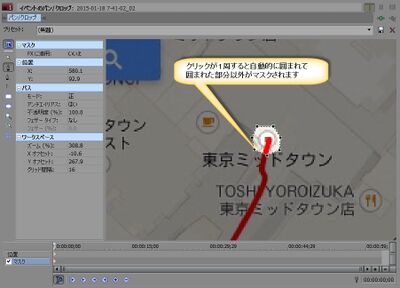
- クリックして起点を囲むように線を書いていきます
- ぐるっと1周して、囲まれると自動的に囲まれた部分以外がマスクされます
- 囲まれた部分以外がマスクされるのは、パスのモードが「正」のため囲まれた「内側」が有効になるという意味です。逆にパスのモードが「負」ならば囲まれた「外側」が有効になり逆転します
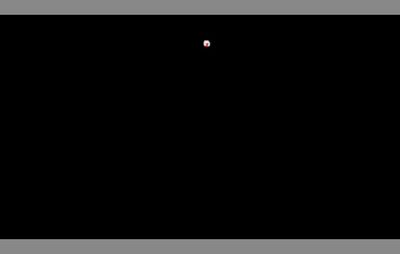
- ほんの少ししかマスク(表示指定)していないため、「点」の様な結果で表示されます
- 次にこのマスクをどんどん引っ張って伸ばしていきます、線が徐々に延びていくというのはここからの作業のことを指します
- ここで注意しなければならないのが、「どれくらい時間をかけて変化させるか?」です
- Vegas proのマスク整形ツールを使う場合、正確な時間設定は出来ませんので、使用者の感覚で作成してください
- ここでは5秒後の変化を指定する方法を説明する
- まずは、変化させるための時間を指定する。5秒のタイムラインの位置にキーポイントを指定して菱形◇を追加する
- 次に5秒後にどのようなマスクになっているか指定しなければならない
- マスクの変形にはメニューからいろいろな方法で変形が出来る
- ここでは標準編集ツールでアンカーポイントの位置を変える方法にする
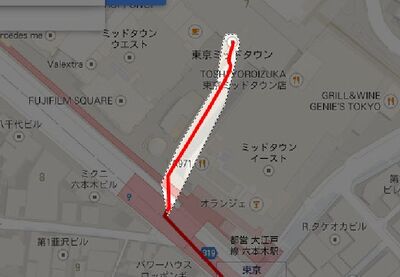
- 図10では7ポイントで囲まれているので、標準編集ツールで変形させたいポイントをドラッグすれば
変形する
- またShift+クリックで複数のポイントを同時に変形させることが出来る
- 接線分割ツールでポイント数を増やしたり、アンカー削除ツールで減らすことも出来るのでいろいろやって欲しい
- 変形した例が図11です。
- 先ほど指定した5秒と関係づけて、「5秒の間に図11の様なかたちに変化させる」というタイムラインを作成したことになります
- あとは繰り返し同じ事を繰り返して、滑らかに線が表示されるように時間とポイントを指定します
- この方法で注意しなければならないのは、「キーフレームが覚えられるのはX軸Y軸の変化量はプラスかマイナスに一定分しか覚えられない」ということです
- どういうことかと言うと、1度進んだフレームを戻すと、戻した分は覚えていない
- 簡単に言うと「三歩進んで2歩戻る」(結局1歩分しか進んでいない)をキーフレームに覚えさせるには
- 「三歩進む」というキーフレームを作成し、更に「二歩戻る」というキーフレームを作成すると言うことになります。
- 文字で書くとややこしいですが、いろいろとトライしてみて一番良い表示をさせてみてください