「徐伸線」の版間の差分
ナビゲーションに移動
検索に移動
imported>Webmaster |
imported>Webmaster |
||
| (同じ利用者による、間の14版が非表示) | |||
| 10行目: | 10行目: | ||
**線が書かれている絵 | **線が書かれている絵 | ||
*です。 | *です。 | ||
| + | <gallery caption="線が書かれていない絵" widths="300px" heights="200px" perrow="1"> | ||
| + | |||
| + | File:2015-01-18 7-41-02.jpg|今回は地図を使いましたが、素材は何でも良いです。六本木界隈の地図を使って見ました | ||
| + | |||
| + | </gallery> | ||
| + | |||
| + | <gallery caption="線が書かれている絵" widths="300px" heights="200px" perrow="1"> | ||
| + | |||
| + | File:2015-01-18 7-41-02_02.jpg|同じ素材に、Paint.netでもPhotoShopでも何でも良いのでわかりやすい線(赤)で行き先を記載します。場所は適当に記載しました | ||
| + | |||
| + | </gallery> | ||
| + | |||
| + | |||
| + | == 基本的な考え方 == | ||
| + | [[File:2015-01-18 15-36-36.jpg|600px|thumb|none]] | ||
| + | *徐伸線「有り」画像(線有り)と徐伸線「無し」(線無し)画像2枚を用意する。 | ||
| + | *徐伸線「無し」の上に徐伸線「有り」画像を重ねる。そうすると表示は徐伸線「有り」画像となる | ||
| + | *そこで、イベント パン/クロップ機能を使って、一時的に徐伸線「有り」画像を全てマスクする | ||
| + | *そうすると、徐伸線「無し」画像が表示される | ||
| + | *次に徐伸線「有り」画像を時間と共に表示されるようにすれば、徐伸線「無し」画像の上に徐伸線「有り」画像が表示される | ||
| + | *時間と共に表示させることにより、線がアニメーションの様に表示される | ||
| + | |||
| + | |||
| + | [[File:2015-01-18 15-38-10.jpg|600px|thumb|none]] | ||
| + | *一番上のトラックには徐伸線「有り」画像を配置する | ||
| + | *二番目のトラックには徐伸線「無し」画像を配置する | ||
| + | *デフォルトの状態では一番上から表示されるので、徐伸線「有り」状態で表示される | ||
| + | *イベント パン/クロップ機能を使って徐伸線のみ丁寧に指定してなめらかに表示させるようにする | ||
| + | |||
| + | [[File:2015-01-18 14-48-05.jpg|600px|thumb|none]] | ||
| + | *イベント パン/クロップ機能で線を指定する | ||
| + | |||
| + | [[File:2015-01-18 14-47-58.jpg|600px|thumb|none]] | ||
| + | *一番上のトラックのみを表示させるとこのような表示になる | ||
| + | |||
| + | |||
| + | == ビデオイベントFX(マスク)== | ||
| + | *マスクの詳細な指定方法はこちらを参照 | ||
| + | *[[ビデオイベントFX(マスク)]] | ||
2015年1月18日 (日) 15:56時点における最新版
- 徐伸線(じょしんせん)とは、徐々に伸びる線を意味し、以下のような状況を表示するための手法である
- グラフの線が時間と共に徐々に描写される
- 地図上で走行軌跡が時間と共に徐々に描写される
- ひものような物が画面に時間と共に徐々に描写される
- こんな感じのイメージを徐伸線と言います
用意する素材
- 今回は地図の上に経路図(行き先)を書いて、その線が時間と共に進んで行く徐伸線を作成したいと思います
- 素材は2つ用意済ます
- 線が書かれていない絵
- 線が書かれている絵
- です。
- 線が書かれていない絵
- 線が書かれている絵
基本的な考え方
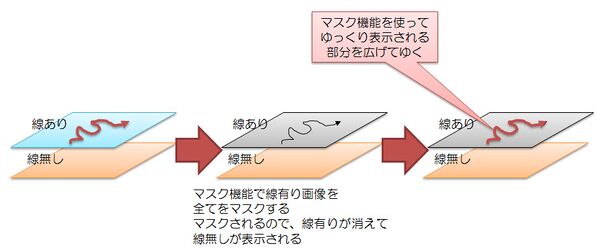
- 徐伸線「有り」画像(線有り)と徐伸線「無し」(線無し)画像2枚を用意する。
- 徐伸線「無し」の上に徐伸線「有り」画像を重ねる。そうすると表示は徐伸線「有り」画像となる
- そこで、イベント パン/クロップ機能を使って、一時的に徐伸線「有り」画像を全てマスクする
- そうすると、徐伸線「無し」画像が表示される
- 次に徐伸線「有り」画像を時間と共に表示されるようにすれば、徐伸線「無し」画像の上に徐伸線「有り」画像が表示される
- 時間と共に表示させることにより、線がアニメーションの様に表示される
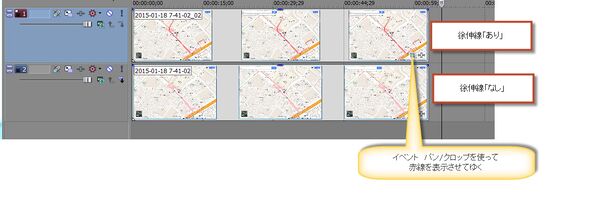
- 一番上のトラックには徐伸線「有り」画像を配置する
- 二番目のトラックには徐伸線「無し」画像を配置する
- デフォルトの状態では一番上から表示されるので、徐伸線「有り」状態で表示される
- イベント パン/クロップ機能を使って徐伸線のみ丁寧に指定してなめらかに表示させるようにする
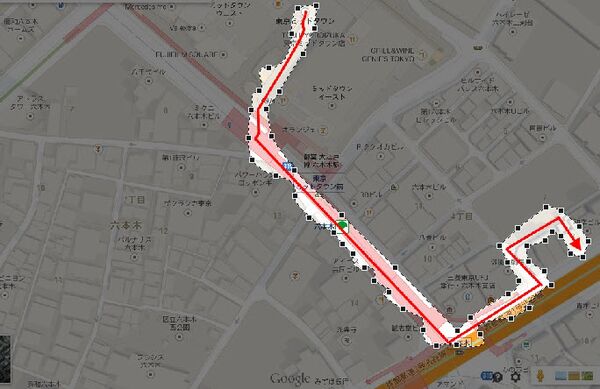
- イベント パン/クロップ機能で線を指定する
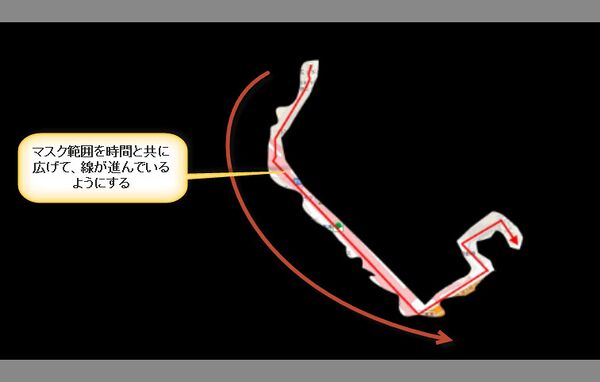
- 一番上のトラックのみを表示させるとこのような表示になる
ビデオイベントFX(マスク)
- マスクの詳細な指定方法はこちらを参照
- ビデオイベントFX(マスク)