「Mapinfo:主題図を作る」の版間の差分
ナビゲーションに移動
検索に移動
imported>Webmaster (→簡単な主題図) |
imported>Webmaster |
||
| (同じ利用者による、間の7版が非表示) | |||
| 5行目: | 5行目: | ||
*などなど「'''地図で見せる'''」といってもいろいろな見せ方があるので、何をしたいのかはっきり目的を決めましょう | *などなど「'''地図で見せる'''」といってもいろいろな見せ方があるので、何をしたいのかはっきり目的を決めましょう | ||
| − | == | + | == 簡単な主題図の表示方法 == |
*[[Mapinfo:ファイルについてのお勉強]]で手入力で作りましたTABファイルの主題図を作りましょう | *[[Mapinfo:ファイルについてのお勉強]]で手入力で作りましたTABファイルの主題図を作りましょう | ||
*以下に適当な「支店数」なんてデータを入れたTABファイルを用意します | *以下に適当な「支店数」なんてデータを入れたTABファイルを用意します | ||
| − | [[ファイル:2011-10-29 15-57-38.png]] | + | *別に支店数じゃ無くても良いのですが、市区町村とそれに連動している適当な数字データが入っているTABファイルを用意するといった方がわかりやすいですかね |
| + | [[ファイル:2011-10-29 15-57-38.png|200PX]]<BR> | ||
| + | ---- | ||
*Mapinfoで読み込んでからマップウィンドウを表示されます。 | *Mapinfoで読み込んでからマップウィンドウを表示されます。 | ||
*ブラウザウインドウではブラウザ、マップウィンドウではマップと表示される箇所がありますので、マップメニューを選択します | *ブラウザウインドウではブラウザ、マップウィンドウではマップと表示される箇所がありますので、マップメニューを選択します | ||
| − | [[ファイル:2011-10-29 20-35-25.png]] | + | *メイン画面の地図の絵が出ているウィンドウをクリックするとメニューバーが('''マップ''')になり、Excel見たいな一覧表をクリックするとメニューバーが('''ブラウザ''')になります |
| − | [[ファイル:2011-10-29 20-35-44.png]] | + | *そして、このメニューバーの('''マップ''')('''ブラウザ''')各々のメニュー内容が異なるのです |
| − | [[ファイル:2011-11-26 8-35-36.png]] | + | [[ファイル:2011-10-29 20-35-25.png|200PX]]<BR> |
| − | [[ファイル:2011-11-26 8-36-47.png]] | + | [[ファイル:2011-10-29 20-35-44.png|200PX]]<BR> |
| − | * | + | ---- |
| + | *メニューバーを('''マップ''')にして、メニューを開きます | ||
| + | *上の方にある「主題図の作成(F9)」を選択してみましょう | ||
| + | [[ファイル:2011-11-26 8-35-36.png|200PX]]<BR> | ||
| + | *以下のように「主題図の作成-ステップ1-3」と表示されて、主題図の種類が7種類ほど表示されます | ||
| + | *これをうまく使うことによってきれいな主題図を作るわけです(゜_゜;) | ||
| + | *とりあえずデフォルト設定でイメージをつかんでいきましょう | ||
| + | *ここではレンジ(たとえば1~10までが'''赤'''みたいなレンジで色分け・・)機能を使って説明します | ||
| + | *一番上の「リージョンレンジ、連続配色の赤-薄紫RGB」を選択します | ||
| + | [[ファイル:2011-11-26 8-36-47.png|200PX]]<BR> | ||
| + | *次に「主題図の作成-ステップ2-3」テーブルとフィールドを選択します。複数のテーブルを開いているといろいろなテーブルが出てきますが、ここでは仮称:東京(市区町村)_練習、フィールドは支店数とします | ||
| + | *簡単に言うと、何のテーブルの、何のデータを主題図にするかをしていするわけですね | ||
| + | [[ファイル:2011-11-26 8-54-06.png|200PX]]<BR> | ||
| + | *次に「主題図の作成-ステップ3-3」プレビューの表示です。 | ||
| + | *今回の例では支店数の最低は3、最大545になっています。 | ||
| + | *デフォルトで、レンジ数が「5」になっているので、5段階表示 | ||
| + | *各項目の数(80~545が17とか、54~80が9とか)については、デフォルトでは「レコード数平均」になっているので、興味があればカスタム設定を変えることで、項目の数やどうやって分けるか、あとスタイルで色の変更などが出来ます | ||
| + | *苦労して変えた内容はテンプレート保存すれば、後から呼び出して使えます | ||
| + | [[ファイル:2011-11-26 8-53-30.png|200PX]]<BR> | ||
| + | *こうして出来た主題図が以下のような地図を色塗りした絵(主題図になります) | ||
| + | *仕事で使うとなると、ここまででは単純なお絵かきになっちぇうので、この絵から「何を導き出すのか?」、「課題解決にどうやって持って行くのか?」などは、ご自身の考えで進めてください | ||
| + | *いくら高額なソフトを購入しても、業務を手伝ってくれるのであって、業務を完了させてくれるわけではありませんよね。値段の高い電子レンジを買っても、料理が美味しくなるか否かは作り手次第と一緒ですよ | ||
| + | [[ファイル:2011-11-26 8-53-19.png|200PX]]<BR> | ||
| + | *余談ですが、主題図としてはデータの大きさに合わせてキャラクタの大きさを変えることも出来ます。 | ||
| + | *今回の適当なデータでは「杉並区」に多くの支店が集まっています・・・というような判断が出来るわけですね | ||
| + | [[ファイル:2011-11-26 9-22-36.png]] | ||
---- | ---- | ||
2011年11月26日 (土) 09:25時点における最新版
主題図を作る前に
- さて、主題図はある意味芸術と同じです。どんなデータをどのように見せたいのか?で取得するデータやオブジェクトをどのように用意するかが決まりますので、完成形のイメージがないと作れなくなります
- あなたが見せたい(解析したい)データは、県単位に比較すれば良いのか?市区町村単位で比較するのか?番地(住所)で比較するのか?メッシュで比較するのか?
- また、入手しているデータは見せたい単位に分割や統合可能なのか?
- などなど「地図で見せる」といってもいろいろな見せ方があるので、何をしたいのかはっきり目的を決めましょう
簡単な主題図の表示方法
- Mapinfo:ファイルについてのお勉強で手入力で作りましたTABファイルの主題図を作りましょう
- 以下に適当な「支店数」なんてデータを入れたTABファイルを用意します
- 別に支店数じゃ無くても良いのですが、市区町村とそれに連動している適当な数字データが入っているTABファイルを用意するといった方がわかりやすいですかね
- Mapinfoで読み込んでからマップウィンドウを表示されます。
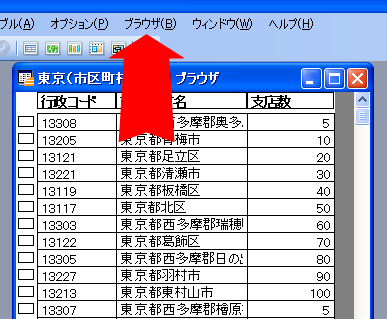
- ブラウザウインドウではブラウザ、マップウィンドウではマップと表示される箇所がありますので、マップメニューを選択します
- メイン画面の地図の絵が出ているウィンドウをクリックするとメニューバーが(マップ)になり、Excel見たいな一覧表をクリックするとメニューバーが(ブラウザ)になります
- そして、このメニューバーの(マップ)(ブラウザ)各々のメニュー内容が異なるのです
- メニューバーを(マップ)にして、メニューを開きます
- 上の方にある「主題図の作成(F9)」を選択してみましょう
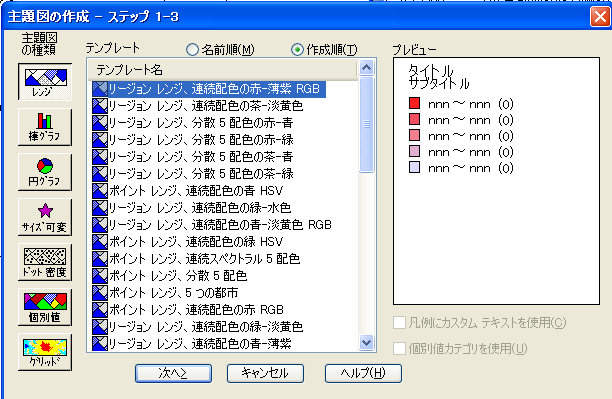
- 以下のように「主題図の作成-ステップ1-3」と表示されて、主題図の種類が7種類ほど表示されます
- これをうまく使うことによってきれいな主題図を作るわけです(゜_゜;)
- とりあえずデフォルト設定でイメージをつかんでいきましょう
- ここではレンジ(たとえば1~10までが赤みたいなレンジで色分け・・)機能を使って説明します
- 一番上の「リージョンレンジ、連続配色の赤-薄紫RGB」を選択します
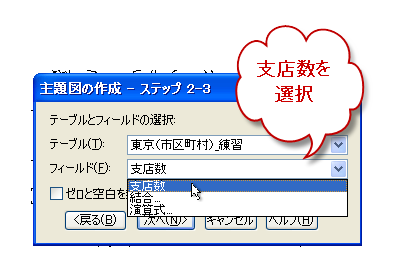
- 次に「主題図の作成-ステップ2-3」テーブルとフィールドを選択します。複数のテーブルを開いているといろいろなテーブルが出てきますが、ここでは仮称:東京(市区町村)_練習、フィールドは支店数とします
- 簡単に言うと、何のテーブルの、何のデータを主題図にするかをしていするわけですね
- 次に「主題図の作成-ステップ3-3」プレビューの表示です。
- 今回の例では支店数の最低は3、最大545になっています。
- デフォルトで、レンジ数が「5」になっているので、5段階表示
- 各項目の数(80~545が17とか、54~80が9とか)については、デフォルトでは「レコード数平均」になっているので、興味があればカスタム設定を変えることで、項目の数やどうやって分けるか、あとスタイルで色の変更などが出来ます
- 苦労して変えた内容はテンプレート保存すれば、後から呼び出して使えます
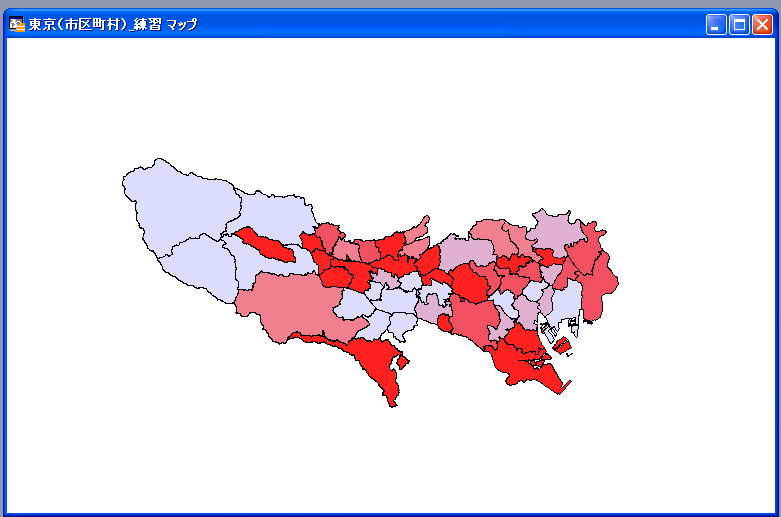
- こうして出来た主題図が以下のような地図を色塗りした絵(主題図になります)
- 仕事で使うとなると、ここまででは単純なお絵かきになっちぇうので、この絵から「何を導き出すのか?」、「課題解決にどうやって持って行くのか?」などは、ご自身の考えで進めてください
- いくら高額なソフトを購入しても、業務を手伝ってくれるのであって、業務を完了させてくれるわけではありませんよね。値段の高い電子レンジを買っても、料理が美味しくなるか否かは作り手次第と一緒ですよ
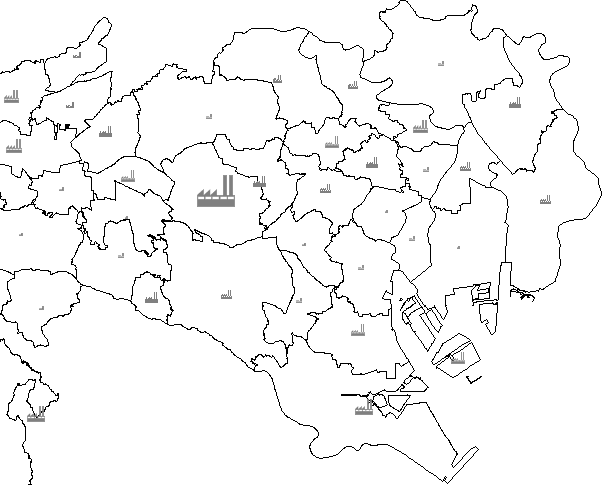
- 余談ですが、主題図としてはデータの大きさに合わせてキャラクタの大きさを変えることも出来ます。
- 今回の適当なデータでは「杉並区」に多くの支店が集まっています・・・というような判断が出来るわけですね